IZZY – Aplicativo Educacional
Uma plataforma mobile que ajuda estudantes a se prepararem para vestibulares e concursos com inteligência artificial, gamificação e visual moderno.

1. Desafio e proposta
O objetivo do projeto Izzy era criar uma solução digital para auxiliar estudantes a tirarem dúvidas, praticarem questões e acompanharem seu desempenho — tudo com uma linguagem acessível e visual envolvente. A proposta envolvia IA, gamificação e uma experiência simples para quem está estudando sob pressão.
2. Branding e identidade visual
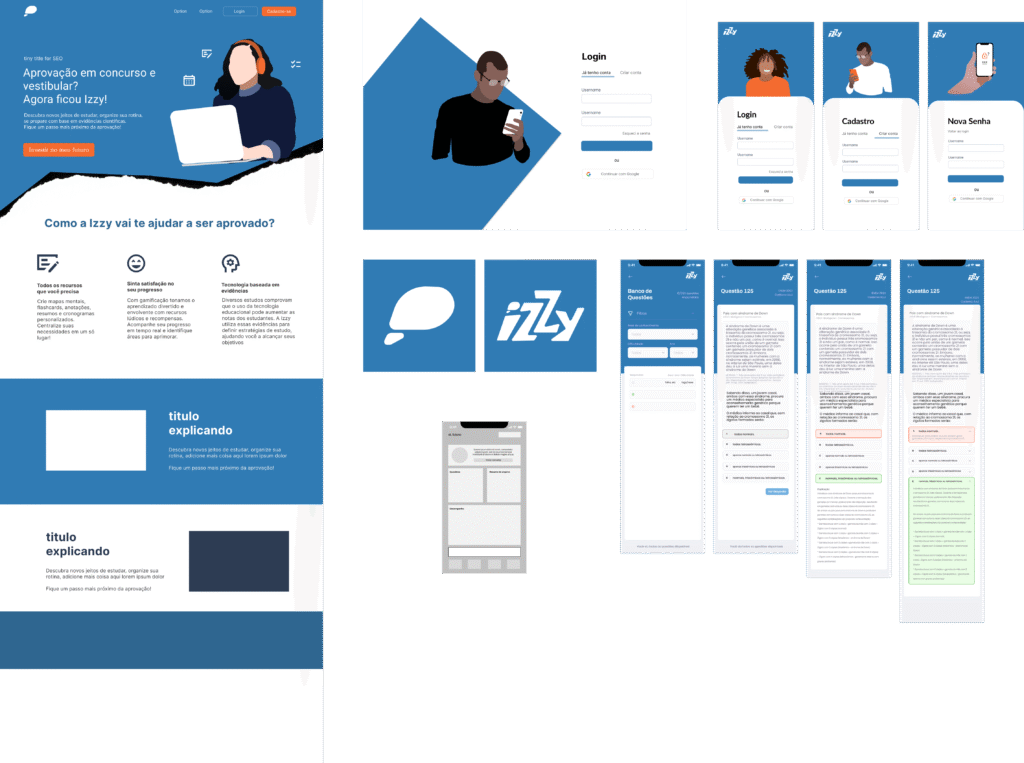
Participei ativamente da criação da identidade visual da Izzy, desenvolvendo:
- Isotipo e logotipo originais
- Paleta de cores e tipografia amigável
- Ilustrações vetoriais personalizadas, com estilo leve e acessível, reforçando o tom acolhedor da plataforma
A marca foi pensada para transmitir confiança, clareza e proximidade com o público jovem.
3. Processo de UX e prototipagem
Etapas do processo:
- Mapeamento de funcionalidades e fluxos principais
- Wireframes de baixa fidelidade para alinhamento interno
- Prototipagem de alta fidelidade no Figma, com componentes reutilizáveis e layouts responsivos
- Criação contínua de novas telas e fluxos, como login, cadastro, banco de questões, gamificação e perfil do usuário
4. Testes de usabilidade e iteração
Durante o desenvolvimento da tela de resposta de questões, foram criadas duas versões diferentes do layout:
- Uma mais compacta, com feedback direto abaixo das alternativas
- Outra com feedback expandido abaixo de cada alternativa, explicando o raciocínio
Utilizei um protótipo interativo no Figma para testar as duas versões com usuários reais (estudantes), observando preferências e facilidade de entendimento.
💬 Resultado: a versão com feedback mais visual e separado foi preferida por clarear o entendimento e facilitar revisão posterior.
Esse teste influenciou decisões importantes no fluxo final.
5. Estado atual do projeto
A fase de implementação ainda não começou. Estamos em:
- Expansão de fluxos (como ranking, perfil e histórico)
- Finalização de telas em Figma
- Validação de jornadas com usuários antes da construção
6. Principais entregas até agora
- Sistema de design inicial
- Prototipação mobile e desktop
- Identidade visual completa
- Teste A/B com usuários via protótipo
- Planejamento de MVP priorizando funcionalidades essenciais
7. Aprendizados
- Prototipar cedo permite testar ideias antes de investir tempo em desenvolvimento
- Branding consistente desde o início fortalece a percepção de valor do produto
- Testes simples com usuários reais podem revelar preferências decisivas para usabilidade